Hướng dẫn cài đặt và sử dụng template VTrick
Hướng dẫn cài đặt và sử dụng template VTrick v1.9.1

Đây là bài viết hướng dẫn cài đặt và sử dụng template VTrick mới nhất - phiên bản 1.9.1
Cài đặt template VTrick
1. Tải về phiên bản mới nhất của template VTrick tại: https://www.vietrick.com/vtrick-creative-blogger-template/#download
2. Đăng nhập vào trang quản trị của Blogger: https://draft.blogger.com. Chọn trang Blog cần quản lý, di chuyển đến phần Theme.
3. Làm theo hướng dẫn tại: https://www.vietrick.com/cai-dat-template-blogger-can-ban/
Hướng dẫn sử dụng
Fake post rating
Giới thiệu về tính năng này có thể coi chi tiết tại: https://www.vietrick.com/vtrick-creative-blogger-template/#fake-post-rating
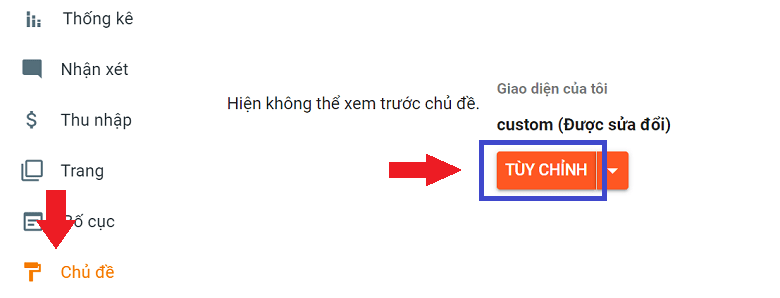
Để bật tắt tính năng Fake Post Rating, các bạn truy cập vào trang quản trị > Theme > Customize.

|
| Truy cập trang quản trị template VTrick |
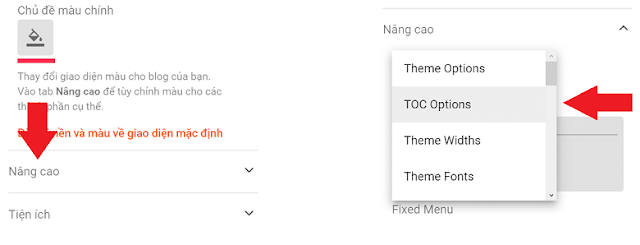
Tại cột menu bên tay trái, các bạn chọn menu Advanced > Theme Option.

Kéo xuống dưới phần option: Fake post rating. Các bạn nhập giá trị "1" để bật tính năng, và "0" để tắt tính năng Fake Post Rating.

|
| Nhập 1/0 để bật tắt tính năng Fake Post Rating |
Tùy chỉnh giá trị của Post Rating:
Tính năng Fake Post Rating hiện được thiết lập đánh giá điểm tự động từ 4.5⭐ trở lên. Tuy nhiên, các bạn có thể tự thiết lập điểm đánh giá cho bài viết qua 2 liên kết đính kèm (enclosure links):
-
http://ra.post: 0.0 -> 5.0 điểm đánh giá trên thang 5 -
http://rc.post: 123456 (int) số lượng người đánh giá

|
| Tùy chính giá trị Fake Post Rating trong mục Enclosure Link |
Table of contents

|
| VTrick Table of content |
Template VTrick hỗ trợ cả 2 chế độ Auto/Manual TOC.
Khi sử dụng tính năng AutoTOC, toàn bộ shortcode manual TOC:
<b>{tocify}</b> sẽ tự động được loại bỏ trong bài
viết/Page.

|
| Tùy chỉnh TOC options |
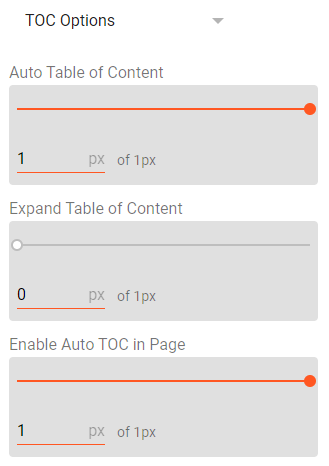
Để bật tắt tính năng AutoTOC (tự động tạo mục lục), các bạn truy cập vào Trang quản trị Blogger > Theme > Customize > Advanced: TOC options

Các bạn nhập giá trị 0 hoặc 1 để bật tắt tính năng.
- Auto Table of Content bật tắt mục lục tự động.
- Enable Auto TOC in Page: bật tắt AutoToc trong Page.
Sau khi tắt Auto TOC, lúc này để hiện thị mục lục tại ví trí bất kỳ trong bài viết, chúng ta sử dụng tính năng manual TOC.
Trong phần soạn thảo bài viết, các bạn chuyển độ chỉnh sửa HTML. Chèn đoạn mã shortcode sau tại vị trí muốn hiển thị mục lục:
<b>{tocify} $title={Table of Contents}</b>
Trong đó, nội dung của $title là tên Mục Lục tùy chỉnh. Nếu chỉ
dùng mặc định, bạn chỉ cần:
<b>{tocify}</b>
Call to Actions
Chi tiết giới thiệu về tính năng Call to Actions xem tại: https://www.vietrick.com/vtrick-creative-blogger-template/#call-to-action-button

|
| Tính năng Call to Actions trong template VTrick |
Để tùy chỉnh các mẫu CTA button, trong trang quản trị Blogger, bạn truy cập vào menu Layout. Trong phần tùy biến bên phải, kéo xuống dưới cùng và cập nhật Gadgets tại 2 section:
- Left CTA button: Danh sách các nút bên trái
- Right CTA button: Danh sách các nút bên phải

Các bạn nhấn vào nút Edit để tùy chỉnh nút CTA. Hiện template hỗ trợ một số mẫu nút CTA bên dưới.
- Phần Site name, bạn nhập mã nút
- Phần Site URL nhập nội dung liên kết

|
| Cập nhật Call To Action button |
- Calling:
call - Messenger:
messener - Telegram:
telegram - Wechat:
wechat - Whatsapp:
whatsapp - Zalo:
zalo
Gadget blocks
Template VTrick kế thừa toàn bộ Gadget block trên nền templatify. Các bạn có thể sử dụng các Gadget này bằng cách chỉnh sửa Widget HTML.
{getContent} $results={Number of Results} $label={Your Label} $type={Custom Type}
Trong đoạn trên:
- Number of Results: số lượng bài viết
- Your Label: Label bài viết
-
Custom Type: Loại gadget cần sử dụng
block,grid,list,video. Loạiminivàcommentschỉ sử dụng được ở vị trí sidebar.
Ví dụ:
{getContent} $results={5} $label={recent} $type={block}
Trong ví dụ trên, với $label={recent} sẽ trả về danh sách bài
viết mới nhất của blog.
Comment System
Template VTrick hiễn tại hỗ trợ 3 hệ thống comment: blogger, facebook và disqus.
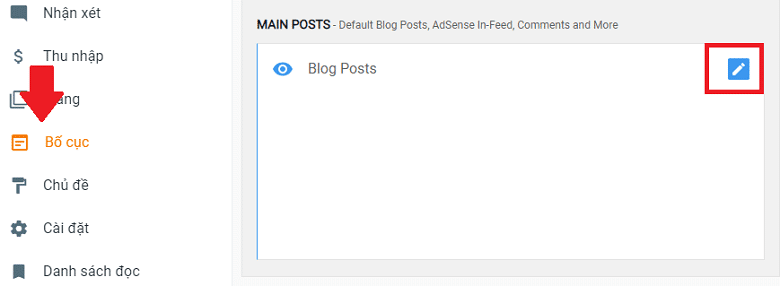
Để thay đổi hệ thống comment, bạn truy cập vào menu Layout, sau đó click chọn edit Blog Post.

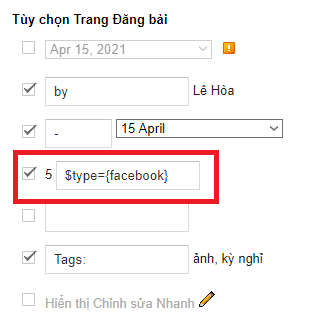
Tiếp trong trong popup hiện lên, các bạn nhập giá trị hệ thống comment cần sử dụng vào ô khoanh màu đỏ bên dưới.

Các giá trị hợp lệ ở đây:
- Blogger: $type={blogger}
- Facebook: $type={facebook}. Với facebook, các bạn cần cài đặt thêm Facebook SDK theo hướng dẫn dưới.
- Disqus: $type={disqus} , hoặc $type={disqus} $shortname={omegakd}. Nếu dùng shortname, bạn thay omegakd bằng shortname disqus của mình.
Nếu sử dụng Facebook Comment, cần cài đặt thêm Facebook SDK. Các bạn làm theo hướng dẫn sau:
1. Get Facebook SDK
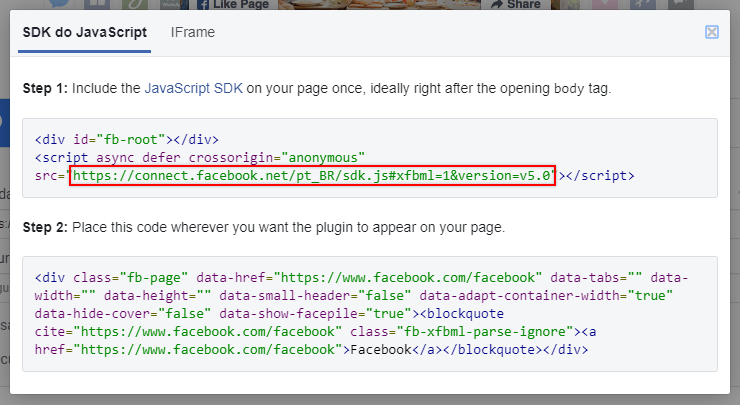
Truy cập trang sau và nhấn Get code để lấy mã. Sau đó sao chép đường dẫn trong hộp thoại hiện lên.
https://developers.facebook.com/docs/plugins/page-plugin/

Đường dẫn FB SDK vi_VN có dạng như sau:
https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v10.0&appId=478543156094708&autoLogAppEvents=1
2. Cài đặt Facebook SDK

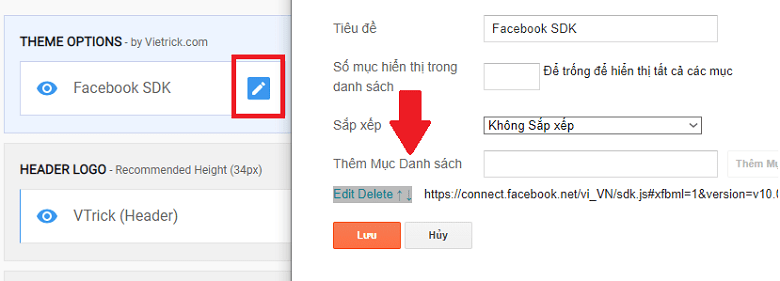
|
| Cài đặt Facebook SDK |
Truy cập vào menu Layout, sau đó click edit Facebook SDK, dán link đã copy ở bước trên vào ô Thêm danh sách, nhấn Thêm Mục và lưu lại.






Hướng dẫn cài đặt và sử dụng template VTrick v1.9.1
Hi
Hi ghj
icon tweet chưa sửa kìa ad